Get started with Bootstrap · Bootstrap v5.3
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
1. Header, Footer 만들기
1-1. 파일 설정

resources/application.yml
server:
servlet:
encoding:
force-response: true
1-2. mustache 설정

- header.mustache
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">News Site</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">News</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
- footer.mustache
<style>
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
text-align: center;
}
</style>
<div class="mb-5 container-fluid footer">
<hr>
<p> © DreamFlow 드림플로우| <a href="#">Privacy</a> | <a href="#">Terms</a></p>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384
C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
</html>
- hellowUser.mustache
파일 가져와서 컨텐츠만 적기
{{>layouts/header}}
<h1> 안녕하세요 {{userName}}님!</h1>
{{>layouts/footer}}
- HelloUserController.java
package com.example.news.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
@Controller
public class HelloUserController {
public String helloUser(Model model){
model.addAttribute("userName", "홍길동");
return "news/helloUser";
}
}

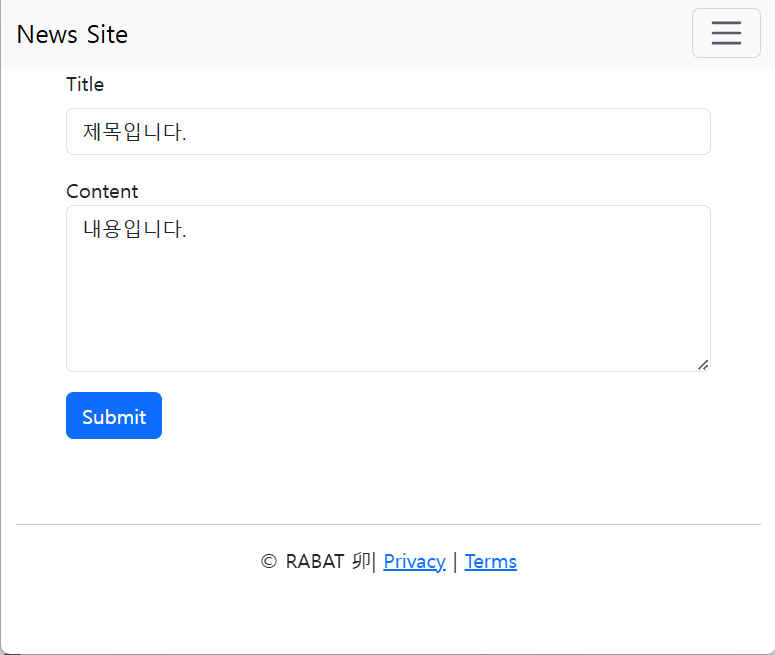
2. form 만들기
- newsController.java
package com.example.news.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class NewsController {
@GetMapping("/news/new") //url
public String newArticleForm(){ // 이름은 상관없음
return "news/new"; // news폴더 안에 new를 불러오기
}
}
- new.mustache
{{>layouts/header}}
<form class="container" action="/news/create" method="post">
<div class ="mb-3">
<label class="form-label">Title</label>
<input type="text" class="form-control" name="title">
</div>
<div class ="mb-3">
<label class="form label">Content</label>
<textarea class="form-control" name="content" rows="5"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
{{>layouts/footer}}
3. DTO, Entity 만들기
- NewsDto.java
package com.example.news.dto;
import lombok.*;
public class NewsDto {
@Getter
@Setter
@ToString // 나중에 불러올 때 주소가 아닌 NewsDto.Post(title=Title, content=속보입니다.)로 보이게 하는 것
@NoArgsConstructor
@AllArgsConstructor
public static class Post{
public String title;
public String content;
}
}
- domain/News.java
package com.example.news.domain;
import com.example.news.dto.NewsDto;
import jakarta.persistence.*;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Entity
@NoArgsConstructor
@AllArgsConstructor
@Getter
@Setter
public class News {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long newsId;
@Column(name="NEWS_TITLE", nullable = false)
private String title;
@Column(nullable = false)
private String content;
public static News toEntity(NewsDto.Post post){
return new News(null, post.getTitle(), post.getContent());
}
}
- NewsRepository.Interface
@Repository
public interface NewsRepository extends JpaRepository<News, Long> {
}
4. DB에 넣기
- NewsController.java
@RequiredArgsConstructor : Lombok이 제공하는 어노테이션 중 하나로 클래스의 생성자를 자동으로 생성해 주는 기능을 제공한다.
package com.example.news.controller;
import com.example.news.domain.News;
import com.example.news.dto.NewsDto;
import com.example.news.repository.NewsRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
@RequiredArgsConstructor // final : 초기화할때 필요한 필수값을 만들어줌
public class NewsController {
private final NewsRepository newsRepository; // Repository가져오기
@GetMapping("/news/new")
public String newArticleForm() {
return "news/new";
}
@PostMapping("/news/create")
public String createNews(NewsDto.Post post) { // 받은 post
System.out.println(post);
News n = News.toEntity(post);
newsRepository.save(n); // DB에 저장
return "";
}
}


외) Mapper만들기
Mapper : Entity와 DTO 클래스를변환 > toEntity()함수와 비슷
- domain/News.class 에서 toEntity 지우기
- build.gradle에 3줄 추가
implementation 'org.mapstruct:mapstruct:1.4.1.Final'
annotationProcessor 'org.mapstruct:mapstruct-processor:1.4.1.Final'
annotationProcessor 'org.projectlombok:lombok-mapstruct-binding:0.2.0'
- mapper/NewsMapper.Interface
package com.example.news.mapper;
import com.example.news.domain.News;
import com.example.news.dto.NewsDto;
import org.mapstruct.Mapper;
import org.mapstruct.Mapping;
import org.mapstruct.NullValuePropertyMappingStrategy;
@Mapper(componentModel = "spring", nullValuePropertyMappingStrategy = NullValuePropertyMappingStrategy.IGNORE)
public interface NewsMapper{
@Mapping(target = "newId",ignore = true)
News newsPostDtoToNews(NewsDto.Post post);
}
- NewsController.java
package com.example.news.controller;
import com.example.news.domain.News;
import com.example.news.dto.NewsDto;
import com.example.news.mapper.NewsMapper;
import com.example.news.repository.NewsRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
@RequiredArgsConstructor // 초기화할때 필요한 필수값을 만들어줌 : final
public class NewsController {
private final NewsMapper mapper; // 의존성 투입
private final NewsRepository newsRepository;
@GetMapping("/news/new")
public String newArticleForm() {
return "news/new";
}
@PostMapping("/news/create")
public String createNews(NewsDto.Post post) {
News news = mapper.newsPostDtoToNews(post); // mapper 가져오기
newsRepository.save(news);
return "";
}
}
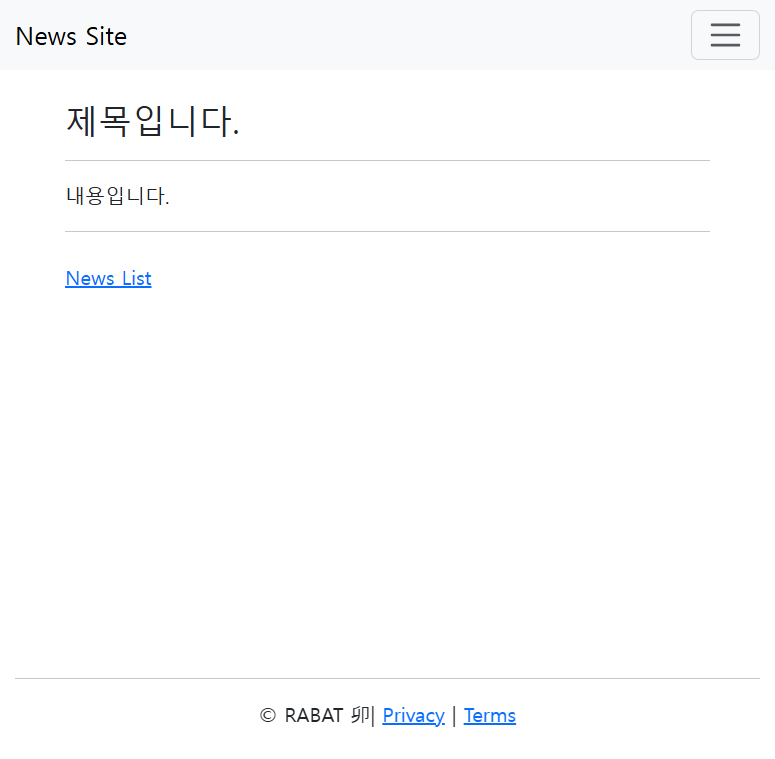
5. 게시글 조회하기
- resources/news/detail.mustache
#은 객체를 뜻함. 한 객체 안에 title, content를 가져오기
{{>layouts/header}}
<div class="container mt-4">
{{#news}}
<div class="blog-post mb-4">
<h2 class="blog-post-title">{{title}}</h2>
<hr>
<p class="blog-post-content">{{content}}</p>
<hr>
</div>
{{/news}}
</div>
{{>layouts/footer}}
- resources/news/list.mustache
{{>layouts/header}}
<div class="container mt-4">
<ul class="list-group">
{{#newsList}}
<li class="list-group-item">
<h4 class="mb-2">제목 : {{title}}</h4>
<small class="text-muted">News ID: {{newsId}}</small>
</li>
{{/newsList}}
</ul>
</div>
{{>layouts/footer}}
- NewsController.class
// 단일 정보
@GetMapping("/news/{newsId}")
public String getNews(@PathVariable Long newsId, Model model){
News news = newsRepository.findById(newsId)
.orElseThrow(() -> new IllegalArgumentException("해당 게시글이 업습니다."));
System.out.println(news.toString());
model.addAttribute("news", news);
return "news/detail";
}
// 여러 정보 가져오기
@GetMapping("/news/list")
public String getNewsList(Model model) {
List<News> newsList = newsRepository.findAll();
model.addAttribute("newsList", newsList);
return "news/list";
}


6. a태그 넣어주기
- mustache
new.mustache
{{>layouts/header}}
<form class="container" action="/news/create" method="post">
<div class ="mb-3">
<label class="form-label">Title</label>
<input type="text" class="form-control" name="title">
</div>
<div class ="mb-3">
<label class="form label">Content</label>
<textarea class="form-control" name="content" rows="5"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
<a href="/news/list">cancel</a>
</form>
{{>layouts/footer}}
list.mustache
{{>layouts/header}}
<div class="container mt-4">
<ul class="list-group">
{{#newsList}}
<li class="list-group-item">
<h4 class="mb-2"><a href="/news/{{newsId}}">제목 : {{title}}</a></h4>
<small class="text-muted">News ID: {{newsId}}</small>
</li>
{{/newsList}}
<a href="/news/new">Create News</a>
</ul>
</div>
{{>layouts/footer}}
detail.mustache
{{>layouts/header}}
<div class="container mt-4">
{{#news}}
<div class="blog-post mb-4">
<h2 class="blog-post-title">{{title}}</h2>
<hr>
<p class="blog-post-content">{{content}}</p>
<hr>
</div>
{{/news}}
<a href="/news/list">News List</a>
</div>
{{>layouts/footer}}
- java 클래스
- NewsController.java
- @RequestMapping("/news")로 /news 중복 없애기
- return값 변경
package com.example.news.controller;
import com.example.news.domain.News;
import com.example.news.dto.NewsDto;
import com.example.news.mapper.NewsMapper;
import com.example.news.repository.NewsRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Controller
@RequiredArgsConstructor // 초기화할때 필요한 필수값을 만들어줌 : final
@RequestMapping("/news")
public class NewsController {
private final NewsMapper mapper; // 의존성 투입
private final NewsRepository newsRepository;
@GetMapping("/new")
public String newArticleForm() {
return "news/new";
}
@PostMapping("/create")
public String createNews(NewsDto.Post post) {
News news = mapper.newsPostDtoToNews(post); // mapper 가져오기
newsRepository.save(news);
return "redirect:/news/" + news.getNewsId();
}
// 단일 정보
@GetMapping("/{newsId}")
public String getNews(@PathVariable Long newsId, Model model){
News news = newsRepository.findById(newsId)
.orElseThrow(() -> new IllegalArgumentException("해당 게시글이 업습니다."));
System.out.println(news.toString());
model.addAttribute("news", news);
return "news/detail";
}
// 여러 정보 가져오기
@GetMapping("/list")
public String getNewsList(Model model) {
List<News> newsList = newsRepository.findAll();
model.addAttribute("newsList", newsList);
return "news/list";
}
}
- domain
package com.example.news.domain;
import com.example.news.dto.NewsDto;
import jakarta.persistence.*;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Entity
@NoArgsConstructor
@AllArgsConstructor
@Getter
@Setter
public class News {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long newsId;
@Column(name="NEWS_TITLE", nullable = false)
private String title;
@Column(nullable = false)
private String content;
// public static News toEntity(NewsDto.Post post){
// return new News(null, post.getTitle(), post.getContent());
// }
}
- NewsDto
package com.example.news.domain;
import com.example.news.dto.NewsDto;
import jakarta.persistence.*;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Entity
@NoArgsConstructor
@AllArgsConstructor
@Getter
@Setter
public class News {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long newsId;
@Column(name="NEWS_TITLE", nullable = false)
private String title;
@Column(nullable = false)
private String content;
// public static News toEntity(NewsDto.Post post){
// return new News(null, post.getTitle(), post.getContent());
// }
}
- NewsMapper.Interface
package com.example.news.mapper;
import com.example.news.domain.News;
import com.example.news.dto.NewsDto;
import org.mapstruct.Mapper;
import org.mapstruct.Mapping;
import org.mapstruct.NullValuePropertyMappingStrategy;
@Mapper(componentModel = "spring", nullValuePropertyMappingStrategy = NullValuePropertyMappingStrategy.IGNORE)
public interface NewsMapper{
@Mapping(target = "newsId",ignore = true)
News newsPostDtoToNews(NewsDto.Post post);
}
- NewsRepository.Interface
package com.example.news.repository;
import com.example.news.domain.News;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
@Repository
public interface NewsRepository extends JpaRepository<News, Long>{
}



- 사이드바
header.mustache 변경
7. root로 들어오면 list로 넘기기
package com.example.news.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class AppConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry){
registry.addRedirectViewController("/","/news/list");
}
}'웹공부 > SPRING' 카테고리의 다른 글
| Delete, Update (0) | 2024.12.17 |
|---|---|
| 페이지네이션 (0) | 2024.12.17 |
| SPRING 기본 (1) | 2024.12.13 |
| Intellj Community Edition에서 SPRING 작동하는 법 (0) | 2024.12.13 |
| 스파르타 코딩 클럽 - Spring 4주차 (0) | 2024.07.26 |
