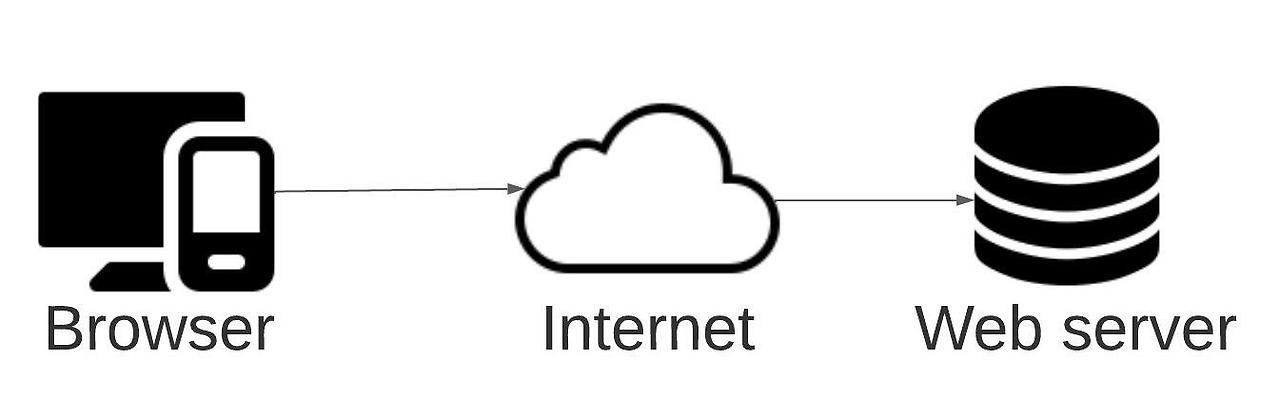
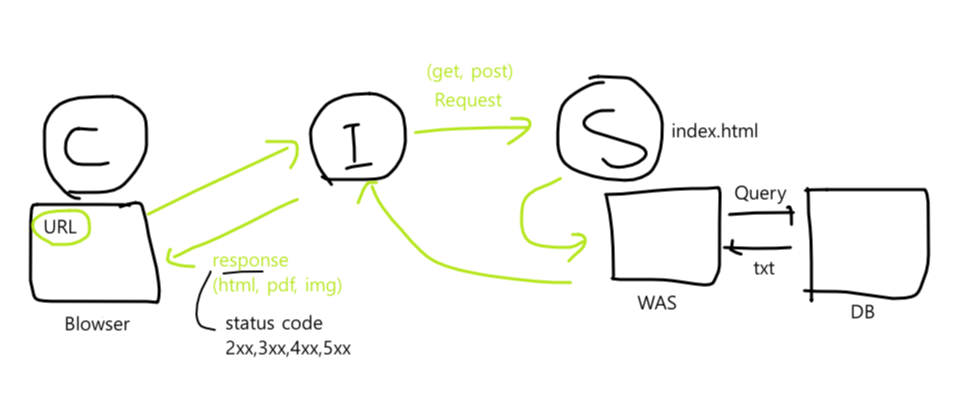
1. Server & Client Architecture

- Client
Brower가 URL을 접속하면 Client request가 발생하여 서버를 찾는다.
- Server
WAS(웹 애플리케이션 서비스)로 데이터를 받으면 DB에서 데이터를 받고 HTML(js,css,pdf,img)를 만들어준다.
이를 Server response로 받는다.
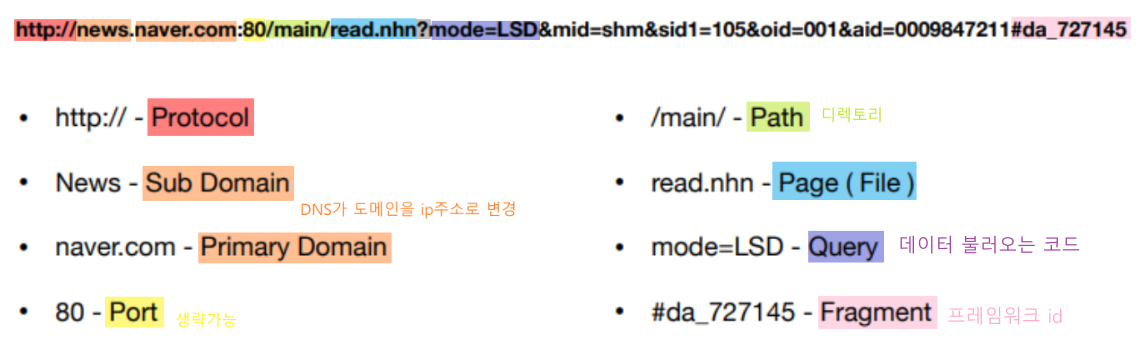
2. URL
WAS : 80, 443
DB : 1521, 3306, 27017

3. HTTP Request Methods
- Get : URL : ?aid=1
Qeury가 노출, 전송 가능 데이터가 작음(1천 ~ 3천)
- Post : body : {aid:1}
Query가 비노출, 전송 가능 데이터
4. HTTP Status Code
2XX ▷ Success : 성공!
3XX ▷ Redirect : html코드가 ram에 저장됨. 메모리 그대로 가져오는것
4XX ▷ Request Error: URL이나 쿼리가 맞지 않은 이유
5XX ▷ Server ERROR : 서버에 문제가 생긴 경우
5. Cookie, Session, Cache
- Cookie
Client에 browser을 ssd에 저장하여 사용하는 문자열 데이터(팝업)
- Session
Server의 was와 연결하는 정보(자동 로그인)
- Cache
Client와 Server의 Ram에 저장하는 데이터(속도가 빠름)
6. Web Language & Framework
- Frontend(Clinet)
- HTML
- CSS : Bootstrap, Materialize, Semantic UI, Material Design Lite
- Javascript : react.js, vue.js, angular, jQuery
- Backend(Server)
- Python : Django, Flask, FastAPI
- java : Spring (전자장부를 위한 언어)
- Ruby : Rails
- Scala : Play
- Javascript : Express(node.js)
7. Scraping & Crawling
- Scraping
특정 데이터를 수집하는 작업
- Crawling
- 웹서비스의 여러 페이지를 이동하며 데이터를 수집하는 작업
- spider, web crawler, bot 용어 사용- google bot이 웹페이지를 돌아다니면서 데이터를 db에 넣음

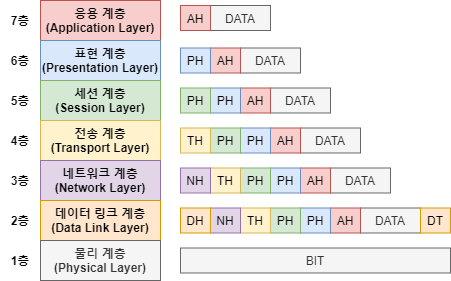
8. OSI 7 Layer
국제표준화기구(OSI)에서 개발한 모델로 컴퓨터 네트워크 프로토콜 디자인과 통신을 계층으로 나누어 설명한다.
Layer가 낮을수록 페이로드가 증가한다.

'KT AIVLE School > 웹크롤링' 카테고리의 다른 글
| ZigBang 원룸 매물 데이터 수집 (0) | 2024.09.20 |
|---|---|
| NAVER API (0) | 2024.09.20 |
| 403 문제가 생겼을 시 (0) | 2024.09.20 |
| Web Crawling (0) | 2024.09.19 |
| Python (0) | 2024.09.19 |