Selenium
처음에 selenium은 웹 페이지의 테스트를 자동화하기 위해 사용되었다.
하지만 웹 크롤링에 많이 사용되게 된다.
- selenium 패키지로 browser을 chrom driver로 연결한다.

Selenium
Selenium automates browsers. That's it! What you do with that power is entirely up to you. Primarily it is for automating web applications for testing purposes, but is certainly not limited to just that. Boring web-based administration tasks can (and shoul
www.selenium.dev
1. ChomeDriver 설치
- 자신의 크롬 버전 확인


- Driver 다운로드
https://developer.chrome.com/docs/chromedriver/downloads?hl=ko
다운로드 | ChromeDriver | Chrome for Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 다운로드 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 달리 명시되지 않는 한 이 페이지의 콘텐츠
developer.chrome.com

- 버전 찾기
1. 129버전의 맨 마지막 버전을 사용하기 위해서 "129.검색 후 올려서 찾기
2. url로 설치 후 exe파일만 사용 디렉토리에 넣기
- mac은 sudo cp ~/Download/chromedirver /usr/local/bin

2. 환경 설정
- 설치
!pip install selenium
!pip install webdriver_manager
- driver 불러오는 2가지 버전
# 직접 드라이버를 다운 받아서 설정
from selenium import webdriver
from selenium.webdriver.common.by import By
import pandas as pd
driver = webdriver.Chrome()
# 자동으로 본인 환경에 맞는 드라이버를 다운 받아서 설정
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager
service = Service(ChromeDriverManager().install())
driver = webdriver.Chrome(service = service)
3. 실행
- 페이지 이동 및 윈도우 사이즈 조정
# 페이지 이동
driver.get('https://daum.net')
# 브라우저 사이즈 조절
driver.set_window_size(200,600)

- 자바스크립트 실행 (alert 실행, 종료)
# 자바스크립트 코드 실행
driver.execute_script('alert("hello selenium!");')
# alert 종료
alert = driver.switch_to.alert
alert.accept()
- 검색어 입력 후 검색 버튼 클릭
# send_keys(검색어) 입력
driver.find_element(By.CSS_SELECTOR, '#q').send_keys('selenium')
# 검색 버튼 클릭
driver.find_element(By.CSS_SELECTOR, '.btn_ksearch').click()

- Driver 종료
driver.quit()
- 텍스트보기
ted 사이트

import time
from selenium import webdriver
from selenium.webdriver.common.by import By
import pandas as pd
driver= webdriver.Chrome()
driver.get('https://www.ted.com/talks')
time.sleep(1)
driver.find_element(By.CSS_SELECTOR, '#close-pc-btn-handler').click() # x버튼
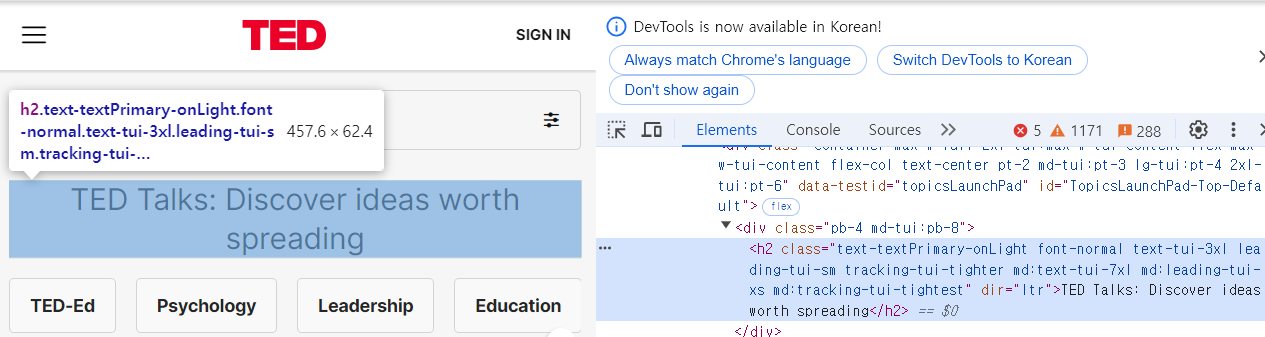
driver.find_element(By.CSS_SELECTOR, 'h2.text-textPrimary-onLight').text # 제목 불러오기
# 'TED Talks: Discover ideas worth spreading'
Headless
브라우져를 화면에 띄우지 않고 메모리상에서만 올려서 크롤링하는 방법
# .. 이부분 추가 ..
options = webdriver.ChromeOptions()
options.add_argument('headless')
driver = webdriver.Chrome(options=options)
# .. ..
driver.get('https://www.ted.com/talks')
time.sleep(1)
driver.find_element(By.CSS_SELECTOR, '#close-pc-btn-handler').click()
text = driver.find_element(By.CSS_SELECTOR, 'h2.text-textPrimary-onLight').text
print(text)
driver.quit()
'KT AIVLE School > 웹크롤링' 카테고리의 다른 글
| XPath (0) | 2024.09.23 |
|---|---|
| Naver Stock Report (0) | 2024.09.23 |
| 정적 페이지 크롤링 (2) | 2024.09.20 |
| ZigBang 원룸 매물 데이터 수집 (0) | 2024.09.20 |
| NAVER API (0) | 2024.09.20 |